유튜브를 보면 움직이는 그래프를 가지고 여러 통계 자료를 보여주는 영상이 많습니다. 이러한 그래프를 만드는 사이트와 만드는 방법을 알려드립니다.
유튜브의 그래프 영상은 대부분 바 그래프 형태로 통계자료인 인구, GDP, 브랜드 수 등을 표현하거나 랭킹, 순위, 스타크래프트 elo 순위 변화 등을 나타내는 영상입니다. 영상을 만드는 방법은 애프터 이팩트, 자바 스크립트, 그래프 사이트 이용하는 방법 등이 있습니다. 그중에 제일 간단하고 편리한 그래프 그리는 사이트를 소개합니다.
그래프 그리는 사이트
국내에는 전문적인 그래프 사이트가 없기 때문에 해외에 있는 유명한 그래프 사이트인 flourish 를 이용합니다. 그래프 사이트로는 인포그래픽 외에 여러 사이트가 있으나 써본 사이트 중에서는 여기가 제일 편리하며 무료에 기능이 많습니다. Tableau 같은 그래프 전문 프로그램도 있으나 전문가가 아닌 사람이 쓰기에는 불편함이 있습니다.
아래의 링크를 통해서 floursh 사이트로 접속합니다.
Flourish | Data Visualization & Storytelling
Beautiful, easy data visualization and storytelling
flourish.studio
사이트의 우측 상단에 있는 Sign in 을 클릭하여 가지고 있는 구글 아이디로 로그인을 합니다. 이 사이트는 돈을 지불하고 추가 기능을 사용하는 프리미엄이 있지만 무료로 필요한 기능을 모두 이용 가능한 무료 사이트이니 걱정 없이 로그인을 하면 됩니다.


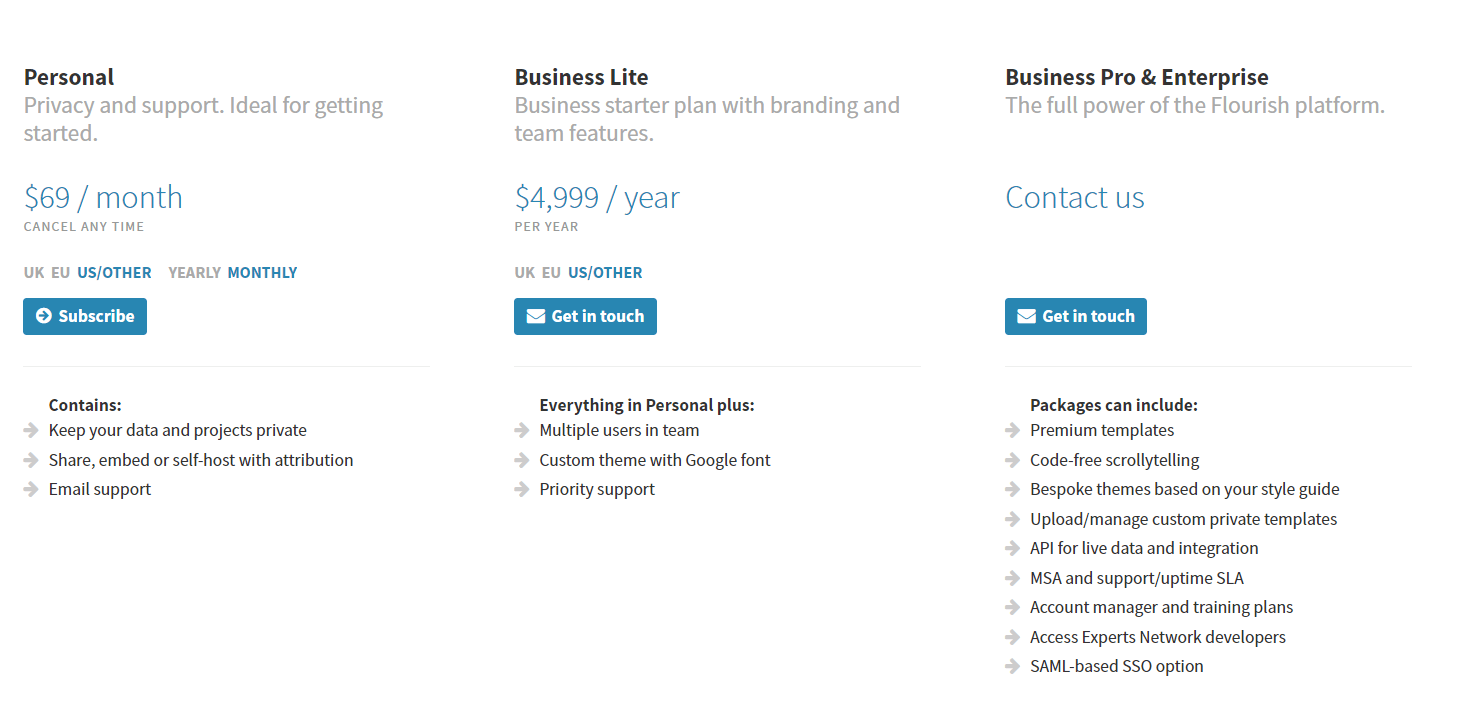
무료 회원은 자료를 올릴때 자신의 데이터가 사이트 내에서 공개되지만 유료회원은 자신의 데이터를 비공개로 두며 다른 추가적인 기능이 있습니다. 가장 가격이 싼 personal 이 한 달에 69$로 다른 사이트에 비해서 가격이 비싸지만, 무료 회원에게 제공하는 기능이 가장 많습니다.

Flourish 사이트 이용 방법
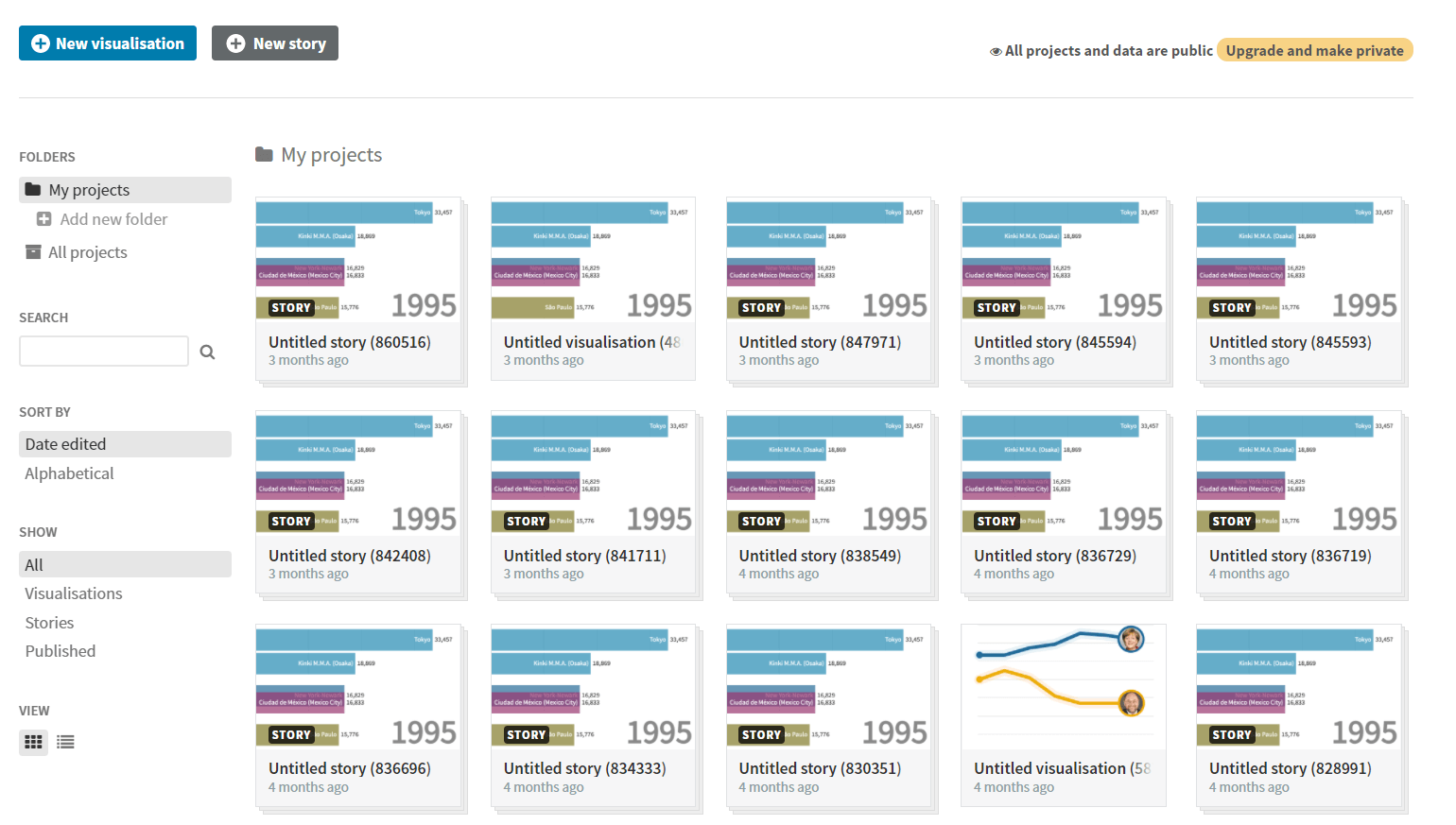
처음 사용자가 아닌 경우 My projects가 비어있지만 그전에 사용하면 다음과 같이 과거의 자료들이 남아 있습니다. 우측 상단에 보이듯이 "All projects and data are public"으로 자신의 자료가 남들에게 보인다는 것을 알려줍니다. 무료회원이 자신의 그래프 및 자료를 보여주고 싶지 않은 경우 그래프를 제작한 뒤에 삭제하는 방법을 쓸 수 있습니다.
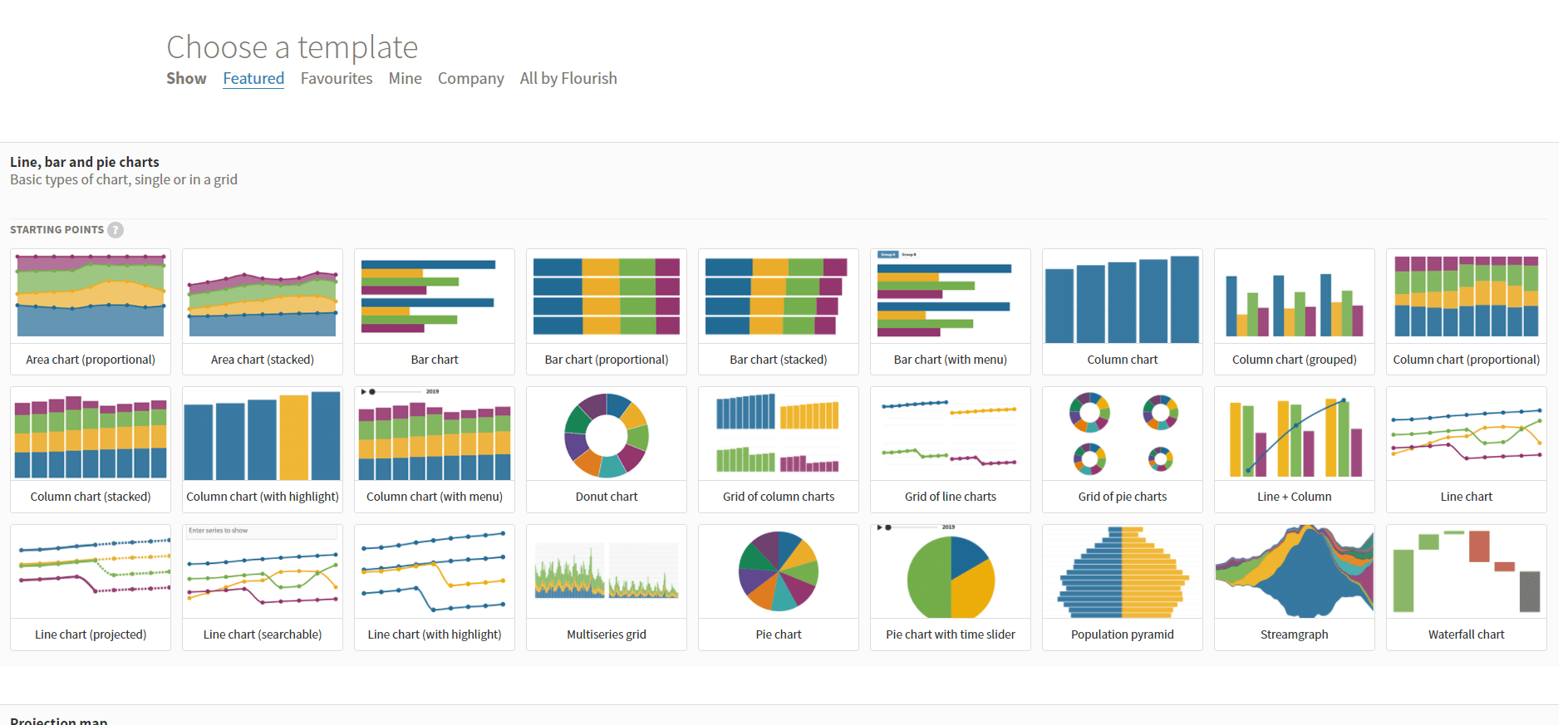
좌측 상단에 파란색 버튼인 New Visualisation 을 클릭해서 그래프를 선택합니다.

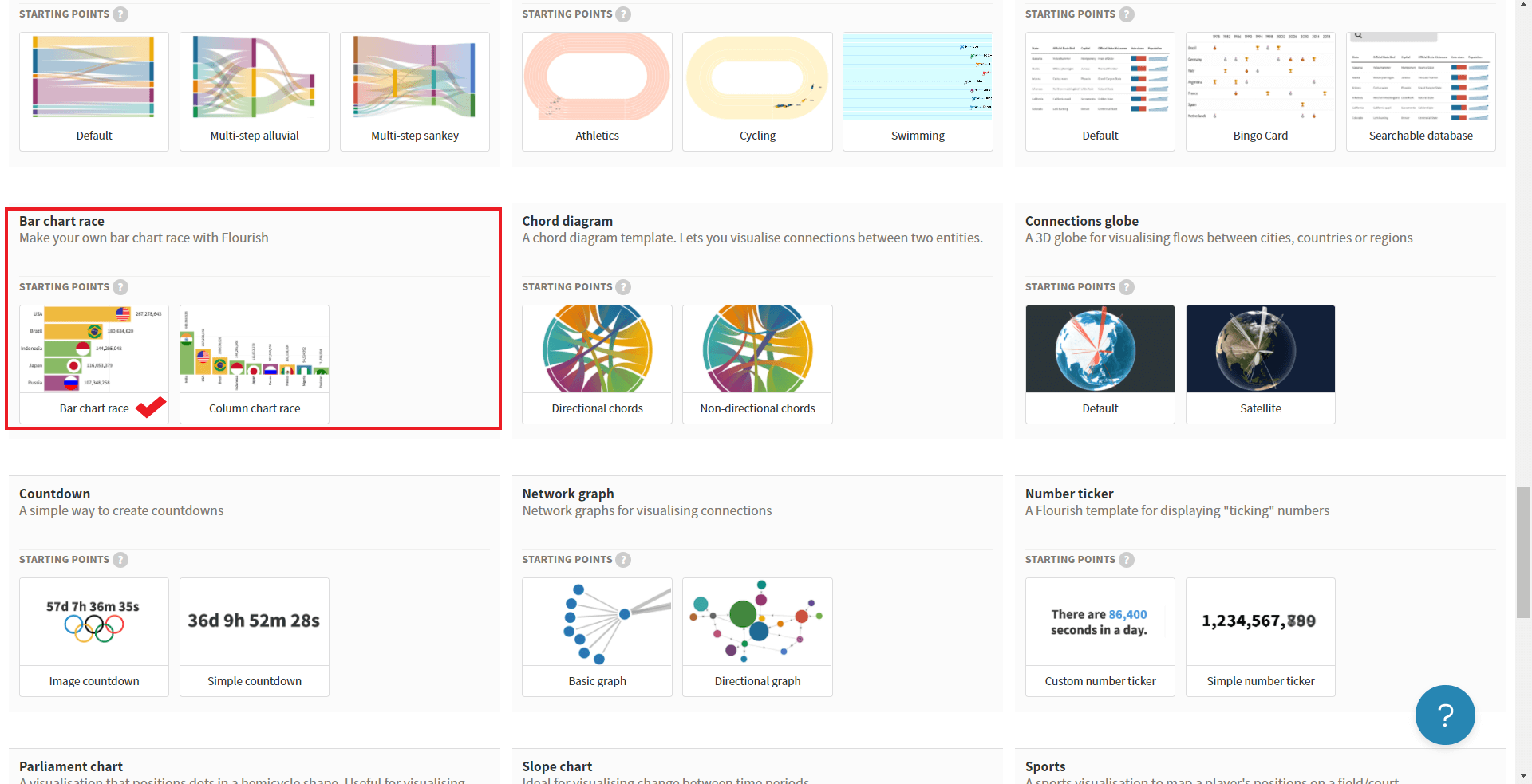
유튜브에서 나오는 움직이는 바 그래프(바 레이스 차트) 뿐만 아니라 다른 그래프들도 무료 회원이 모두 이용 가능하며, 랭킹, 순위 등의 변화를 보여주는 그래프는 스크롤을 더 내리면 나오는 Bar race chart를 선택합니다.


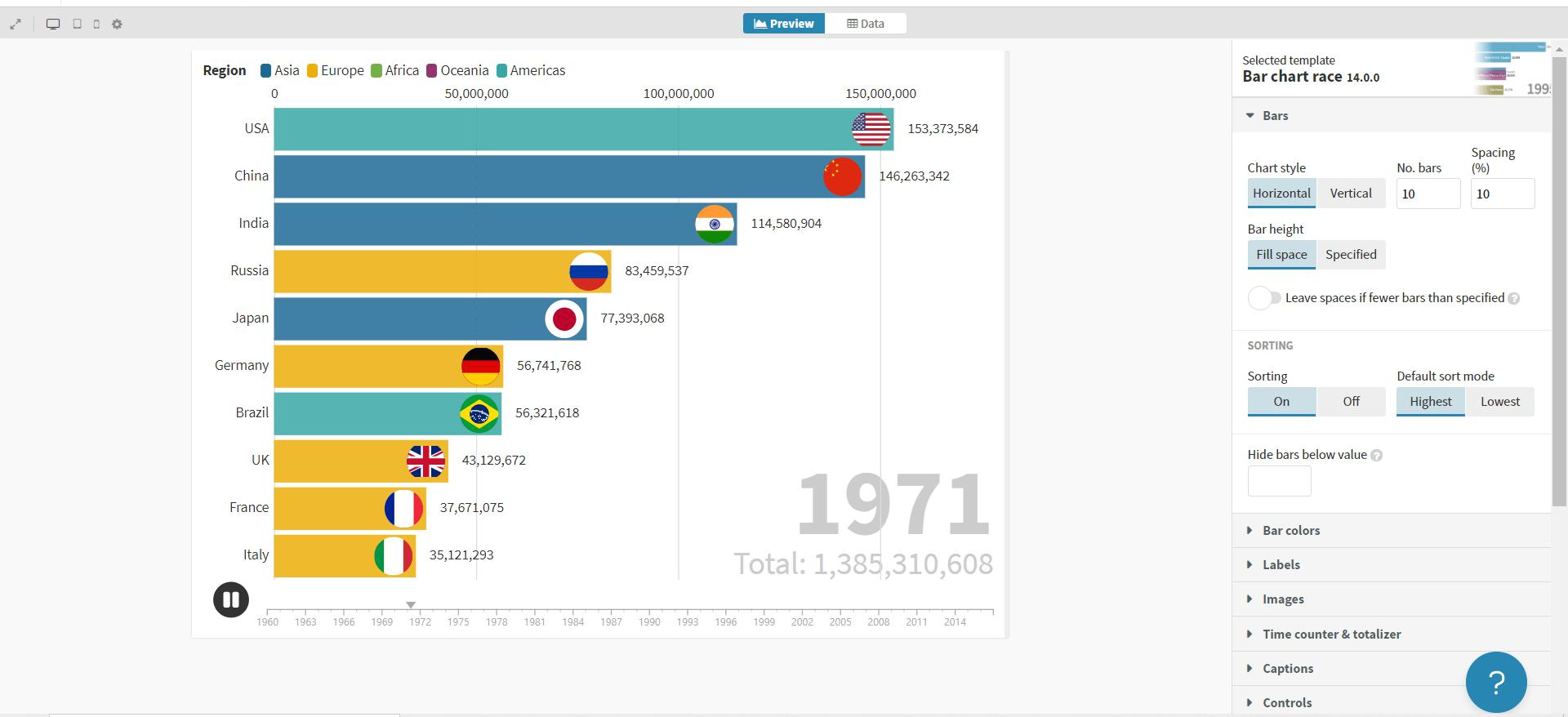
처음 제작하는 그래프는 사이트에서 제공하는 기본 데이터가 들어가 있으며 그 기본 데이터를 기반으로 만들어진 그래프를 볼 수 있습니다. 상단에 preview는 사용자가 입력한 데이터를 이용해서 만들어진 그래프를 보여주는 메뉴이고 data는 사용자가 그래프를 그리고 싶은 데이터를 넣어주는 메뉴입니다.

데이터 업로드
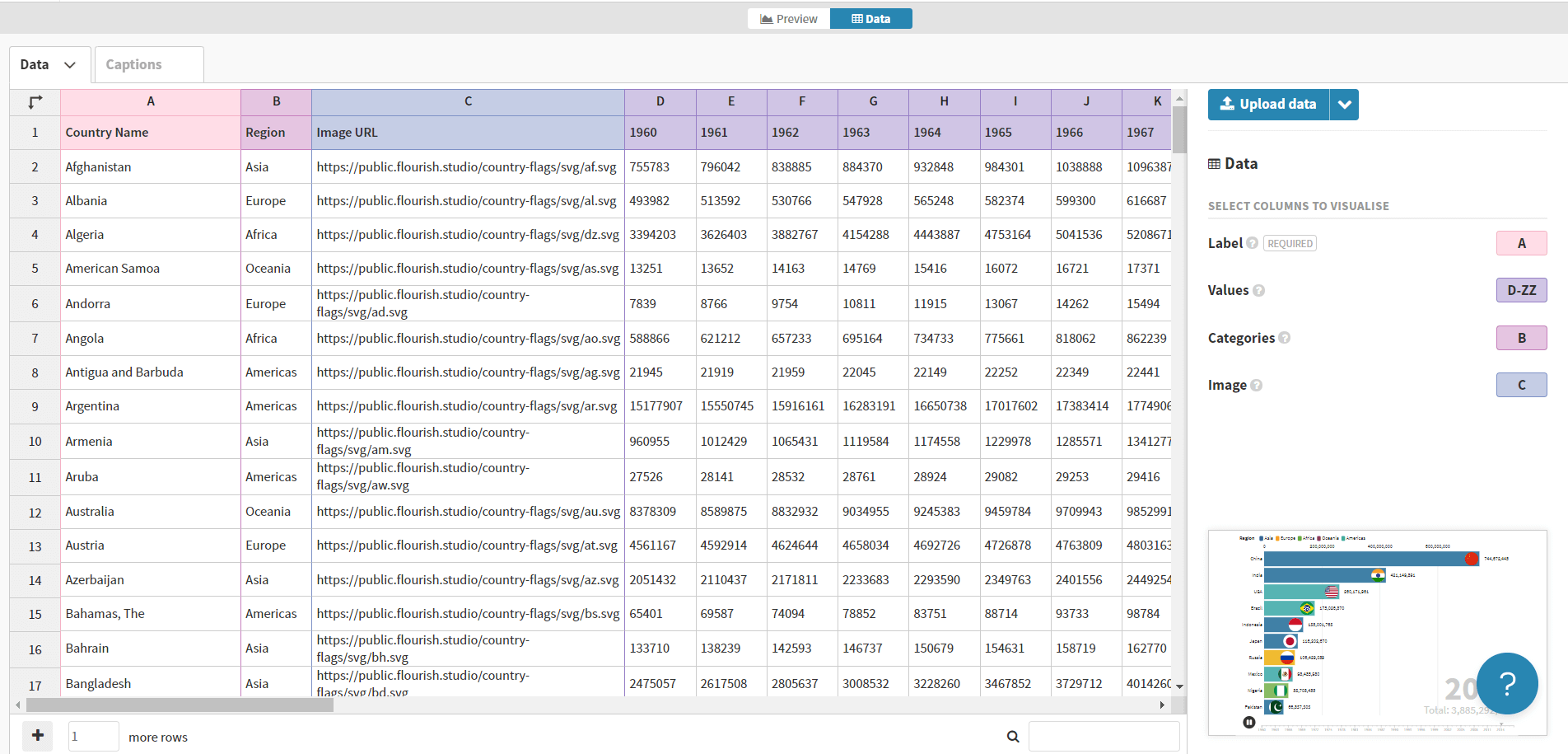
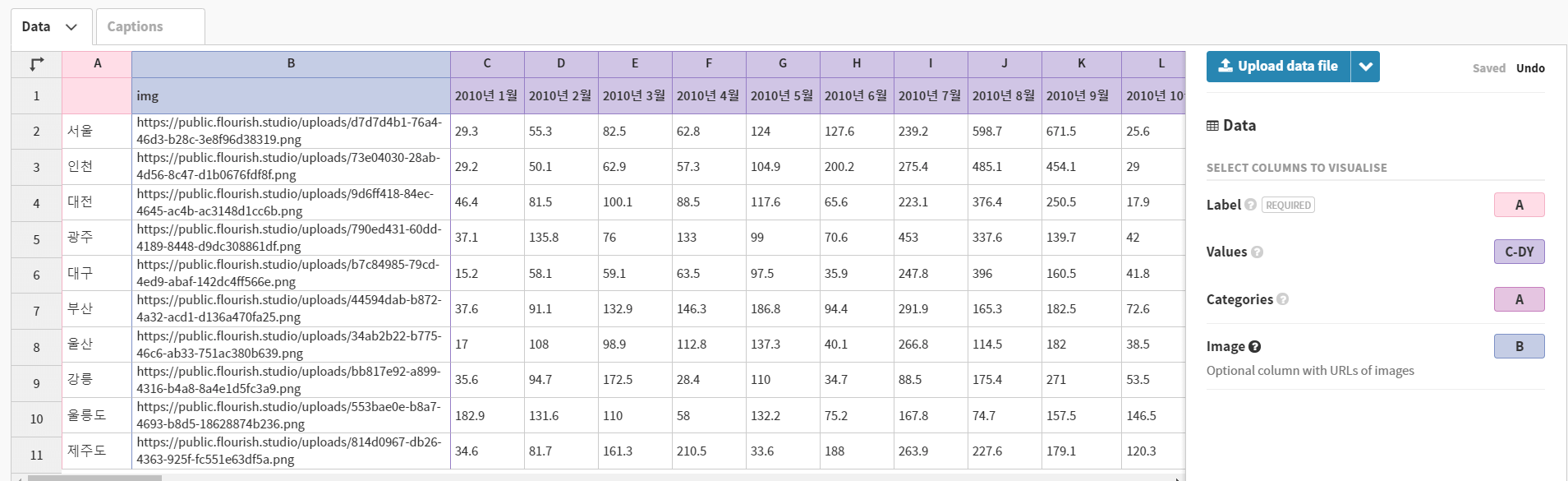
데이터를 클릭하면 아래와 같이 엑셀 파일 형식으로 데이터를 보여줍니다. 아래의 데이터는 사이트에서 제공하는 기본 데이터이며 사용자가 원하는 데이터는 우측에 Upload Data를 클릭해서 엑셀 파일을 업로드합니다.

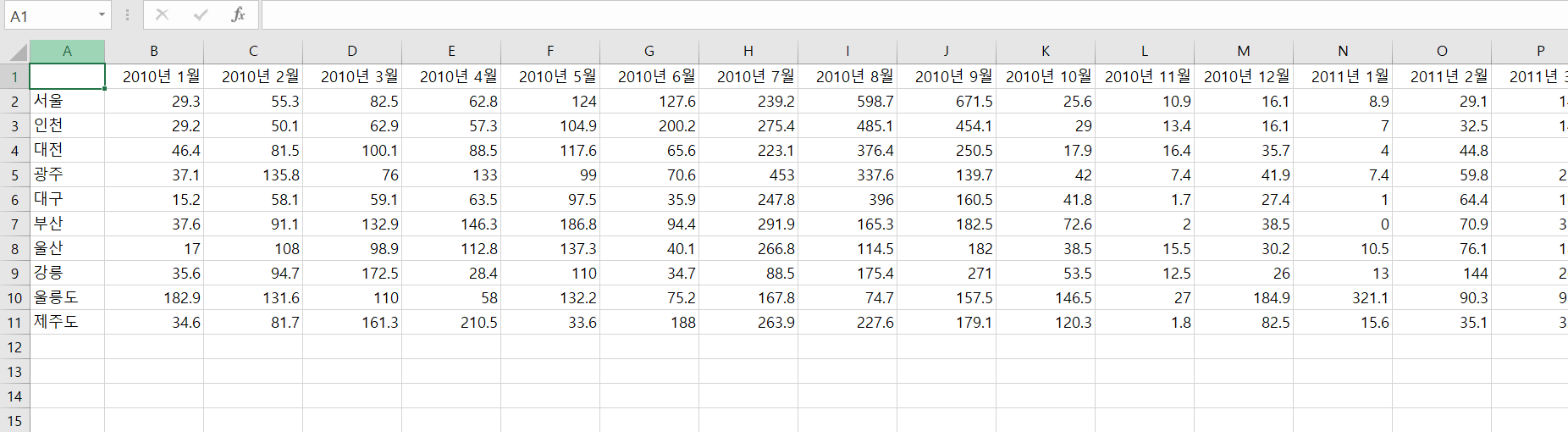
변화 그래프를 보여주기 위해서 전국의 강수량을 엑셀 파일로 만들어서 업로드하겠습니다. 엑셀 파일은 A열에 각 항목의 이름을 넣어주고 1행에 날짜를 입력하고 각 행에 해당하는 값을 입력합니다. 아래와 같은 엑셀 파일 형식이 flourish에 가장 적합한 형태이며 바로 사용 가능한 형식입니다.
- A열 : 항목 이름
- 1열 : 날짜 (변화되는 기간)
- 각 행 : 해당하는 값

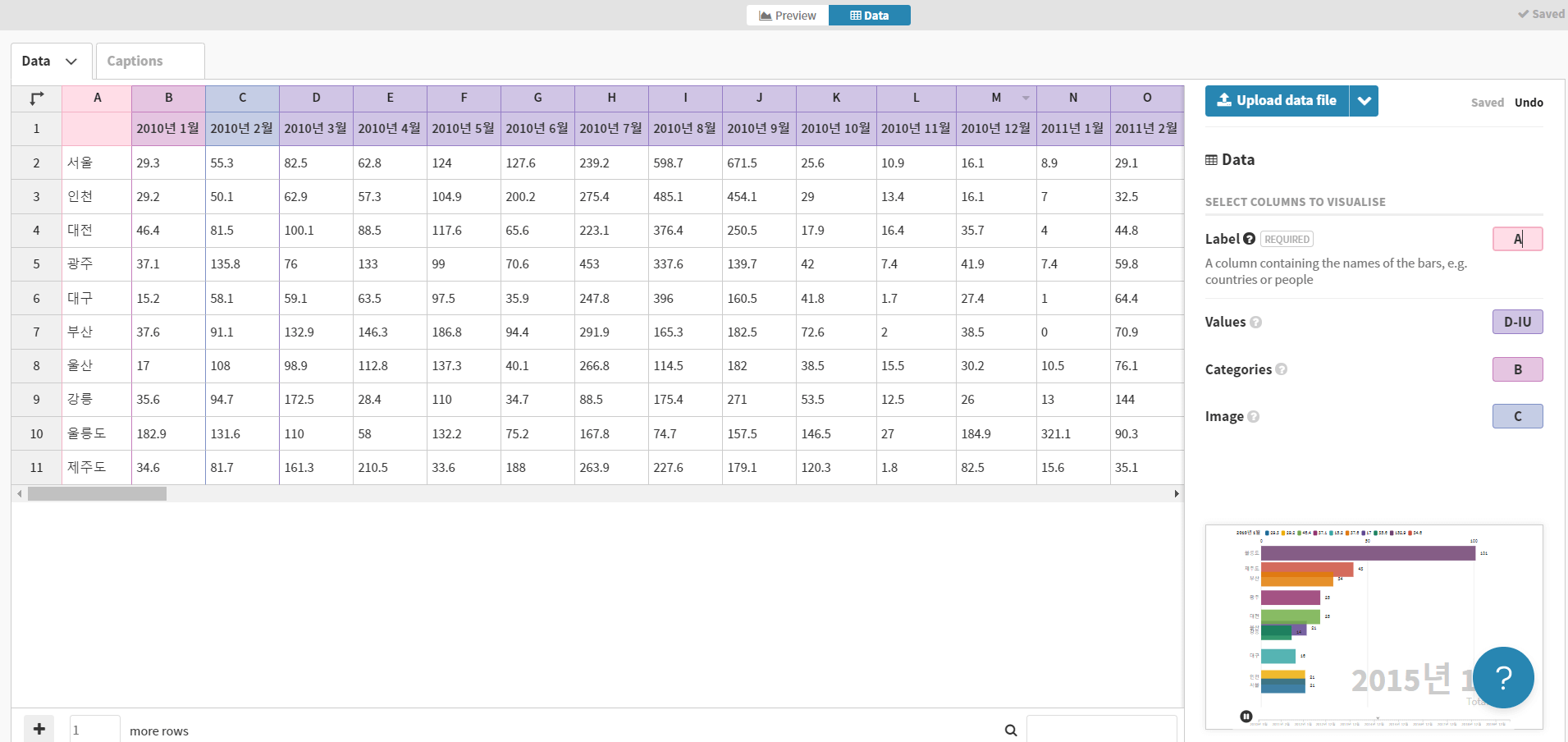
데이터를 업로드할 때는 기존의 데이터를 제거할 필요 없이, 새로운 데이터가 업로드되면 기존의 값은 모두 지워지고 새로운 값으로 대체되기 때문에 따로 지울 필요는 없습니다. 엑셀 파일을 업로드하면 Data 테이블에서 엑셀과 똑같은 형식으로 데이터들을 볼 수 있으며, 각각의 값, 행, 열을 수정할 수 있습니다.
- 업로드한 엑셀 파일 데이터는 사이트 내에서 수정이 가능

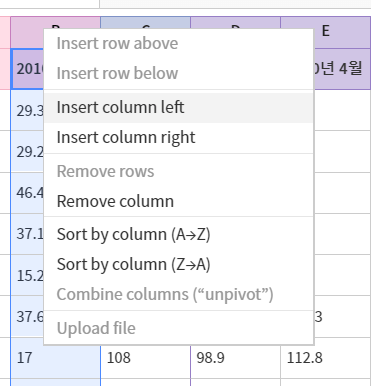
각 행이나 열을 수정하고 싶을 때 해당하는 부분에 우측 마우스를 클릭하여 원하는 동작을 선택합니다. 여기서는 이미지 파일을 넣기 위해서 B열 좌측에 한 행을 추가합니다. 새로 추가된 열이 새로운 B열이 되고 기존의 B 이후의 열은 한 행씩 밀리면서 새로운 이름을 받습니다.

이미지 추가하는 방법
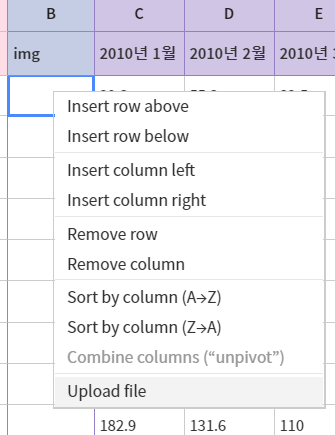
비어있는 열(B열)에 열 이름(img)을 입력하고 빈 행에 우측 마우스를 클릭하여 Upload file을 선택합니다.
원하는 이미지를 선택하면 행에 이미지 경로 값이 입력 되면서 이미지 업로드가 완료됩니다.


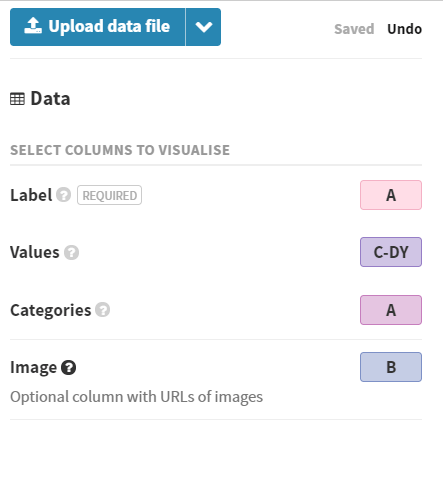
우측에 있는 메뉴는 각 열을 그래프에 어떻게 적용할지 선택하는 메뉴입니다. Label은 그래프의 항목 이름을 나타내고 Values는 값을 나타내는 열이 있는 범위를 선택합니다. categories는 그래프의 색을 표현할 때 쓰이며, 주로 Label과 같은 값으로 해줍니다. 남자와 여자의 나이에 따른 어떤 통계를 보여줄 때는 해당하는 부분을 Categories로 선택합니다. Image는 이미지 파일을 업로드한 열을 선택합니다.
- Label : 항목 이름
- Values : 값이 있는 열의 범위 ( 이미지 제외 )
- Categories : 대부분 Label과 동일
- Image : 업로드한 이미지 경로가 있는 열

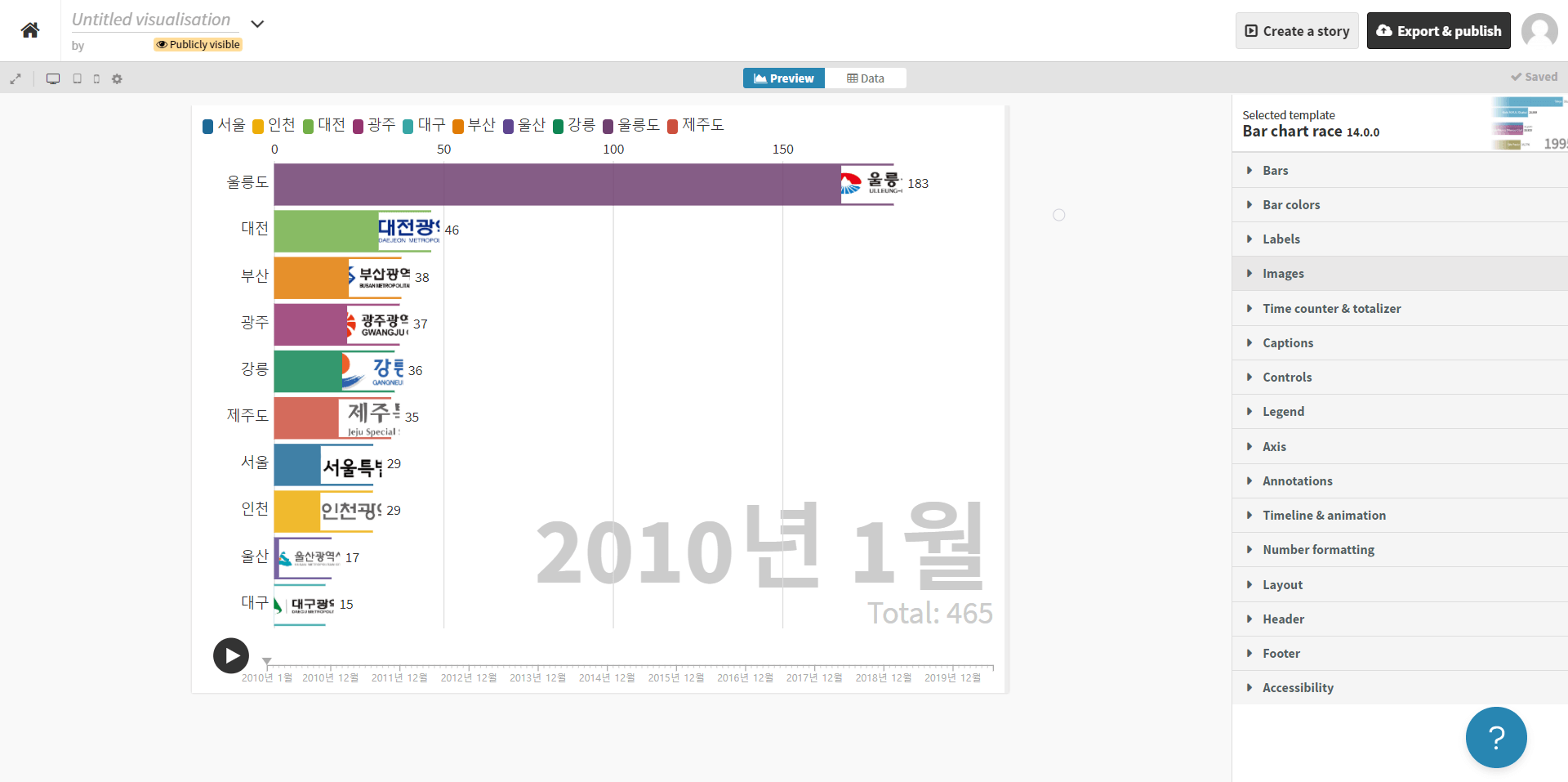
데이터 업로드 및 설정을 완료하고 Preview로 돌아오면 방금 업로드한 강수량 데이터를 기반으로 하여 새로운 그래프가 만들어집니다. 해당 그래프는 하단에 플레이 버튼을 눌러서 실행시킬 수 있습니다. 화면에서 보이듯이 데이터 업로드가 끝이 아니라 그래프를 수정으로 더 깔끔하고 원하는 형식의 그래프를 만들 수 있습니다.

그래프 수정 및 만들기
그래프 우측에 많은 메뉴들이 있습니다. 여기서 중요한 기능들만 설정하면 원하는 형태로 얼마든지 수정이 가능하여 나만의 그래프를 만들 수 있습니다. 그중에서도 가장 많이 쓰이는 메뉴들을 사용하는 방법과 완성된 그래프를 보여드리겠습니다.
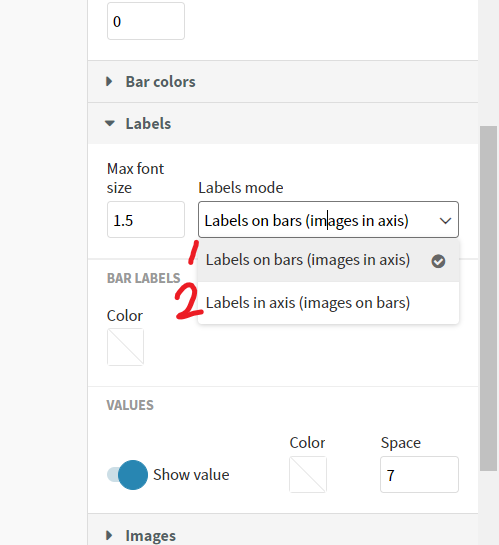
먼저 Labels 메뉴를 클릭하여 Lables mode 중에 Lables on Bars를 클릭합니다. 해당 메뉴는 각 그래프의 항목 이름이 바 그래프 위에 나오거나 각 그래프 좌측에 나오는지 선택하는 메뉴입니다. Labels on bars를 클릭하면 업로드한 이미지는 각 그래프 좌측에 나오며 Labels in axis를 클릭하면 이미지는 그래프의 우측 끝에 같이 나오게 됩니다. 여기서는 1번을 선택했습니다.
- Lables -> Lables mode -> Lables on bars : 그래프의 좌측, 즉 y축에 이미지가 보임
- Lables -> Lables mode -> Lables on axis : 그래프의 우측에 이미지가 보임 (그래프와 이미지가 같이 움직임)

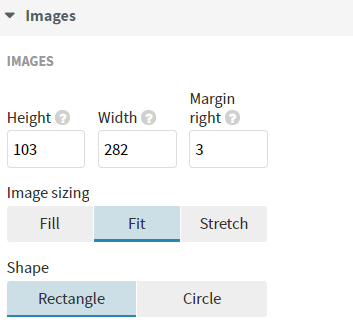
업로드한 이미지는 상황에 따라 크기를 변화시켜야 하는 경우가 많습니다. 이럴 때는 Images 메뉴의 images에서 Image sizing을 Fill로 하면 이미지가 바 크기에 맞추어 확대되고 Fit을 선택하면 이미지 전체가 축소되어 그래프에 들어갑니다.
이미지가 잘리거나 크기가 부족한 경우 위에 height, width, margin right를 조절하여 그래프에 크기를 맞춥니다.
- Images -> Image sizing -> Fit : 이미지를 축소하여 그래프에 맞춤
- Images -> Image sizing -> Fill : 이미지를 확대하여 그래프에 맞춤 (이미지 일부가 잘리는 경우가 많음)
- Images -> Height, width : 이미지의 가로 세로 크기를 조절하는 경우
- Images -> Margin right : 이미지가 그래프 때문에 잘리는 경우 margin 값을 조절

그래프의 성격에 따라서 값(value)에 단위를 표시해야 하는 경우가 있습니다. 이럴 때는 Number fomatting 메뉴의 Number styling의 Suffix에 원하는 단위를 입력하면 그래프에서 각 값에 단위가 함께 나오는 것을 볼 수 있습니다.
Decimal Seprator in data sheet의 경우 숫자가 클 때 천의 자리마다 쉼표를 표시하는 기능입니다.
- Number formatting -> Number Styling -> suffix : 값 우측에 단위 표시
- Number formatting -> Decimal separator in data sheet : 천의 자리마다 쉼표 표시

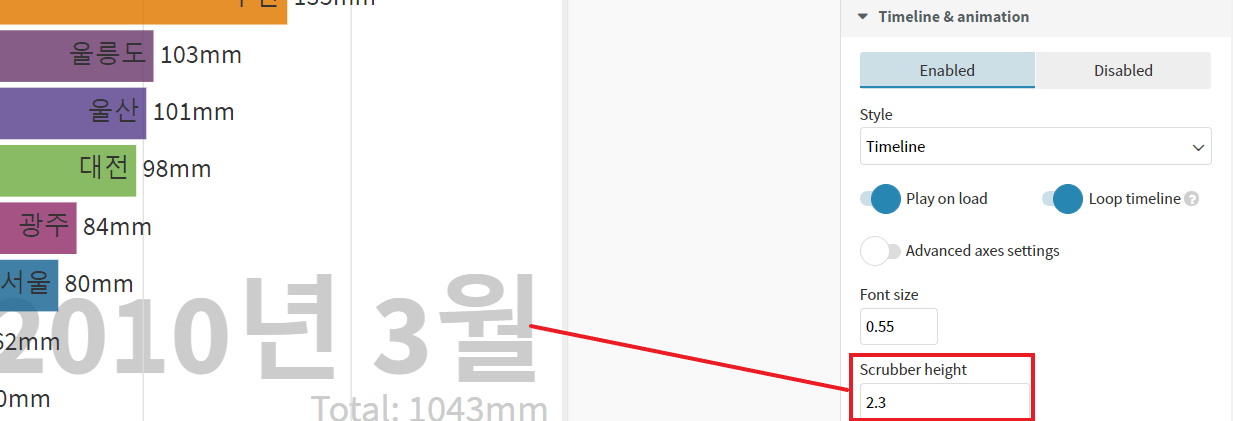
Timeline & animation 메뉴의 Scrubber height를 이용해서 표시된 날짜의 y축 값을 조절할 수 있습니다.

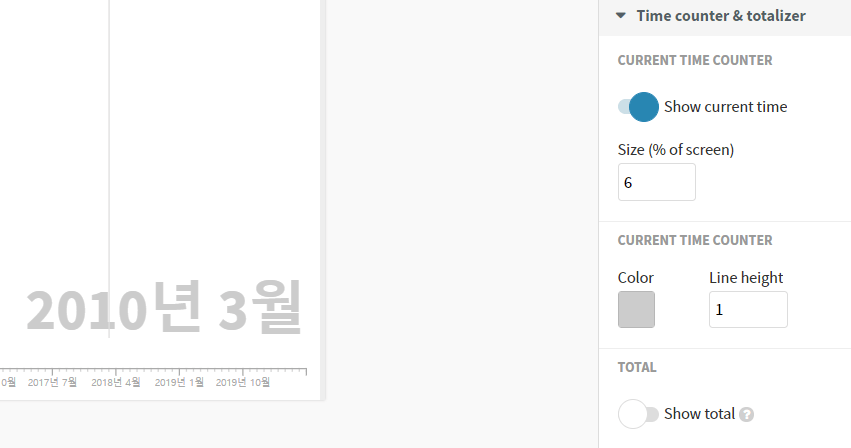
Time counter & totalizer 메뉴에서 Current the counter의 size에서는 표시되는 날짜의 크기를 조절할 수 있으며, 표시를 원하지 않는 경우 show current time을 잠그면 사라집니다. 또한 하단의 Total에서 show total을 잠그면 그래프에서 total 값이 표시되지 않습니다.

▼ 설정 변화 후

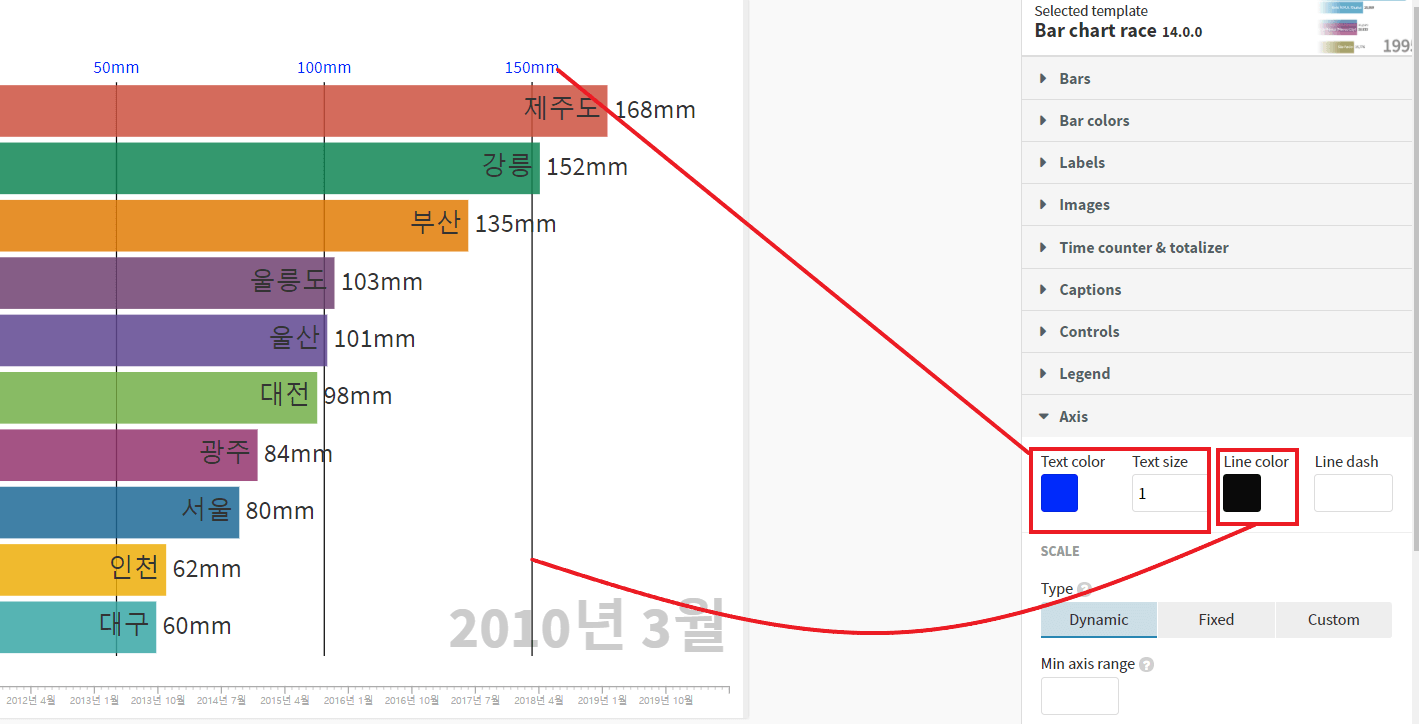
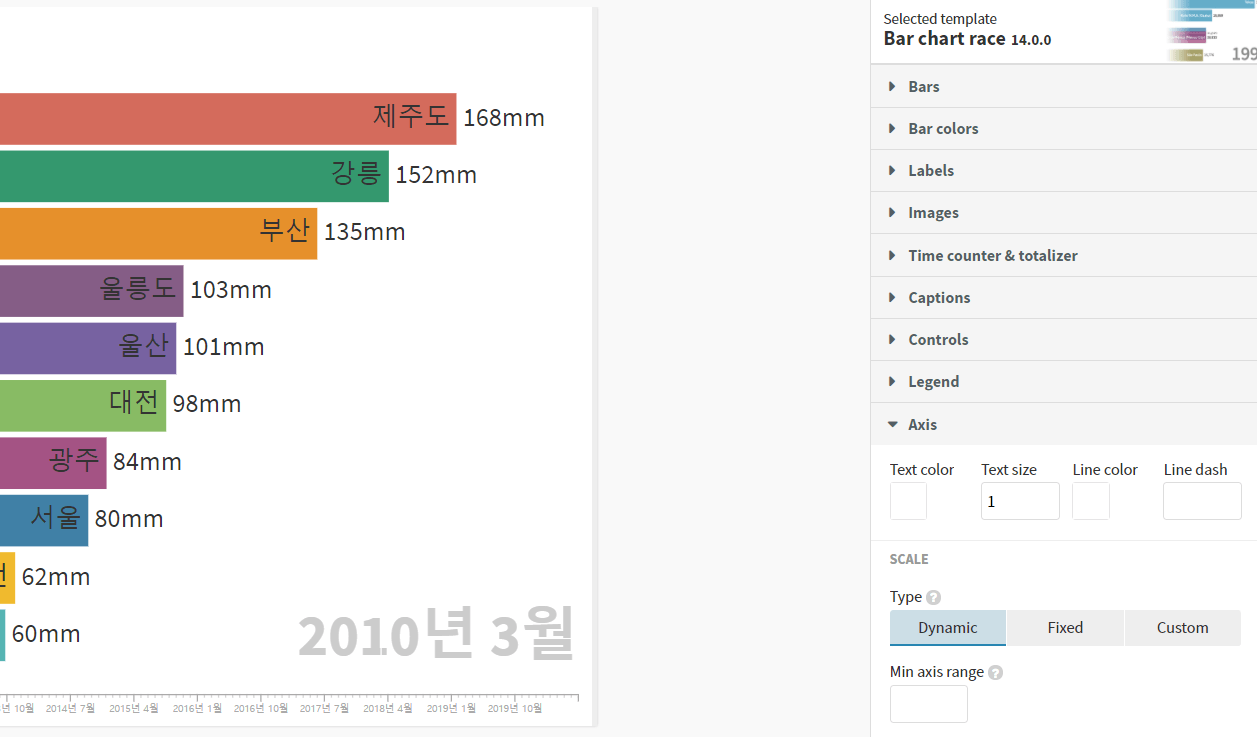
그래프에서 값의 범위에 따라 일정한 비율로 축을 표시해주는 기능이 있습니다. 이 기능은 그래프 상단에 범위와 축을 같이 표시해줍니다. 이 기능을 원하지 않을 때는 text color를 흰색으로 Line color를 흰색으로 바꾸면 사라지게 됩니다.


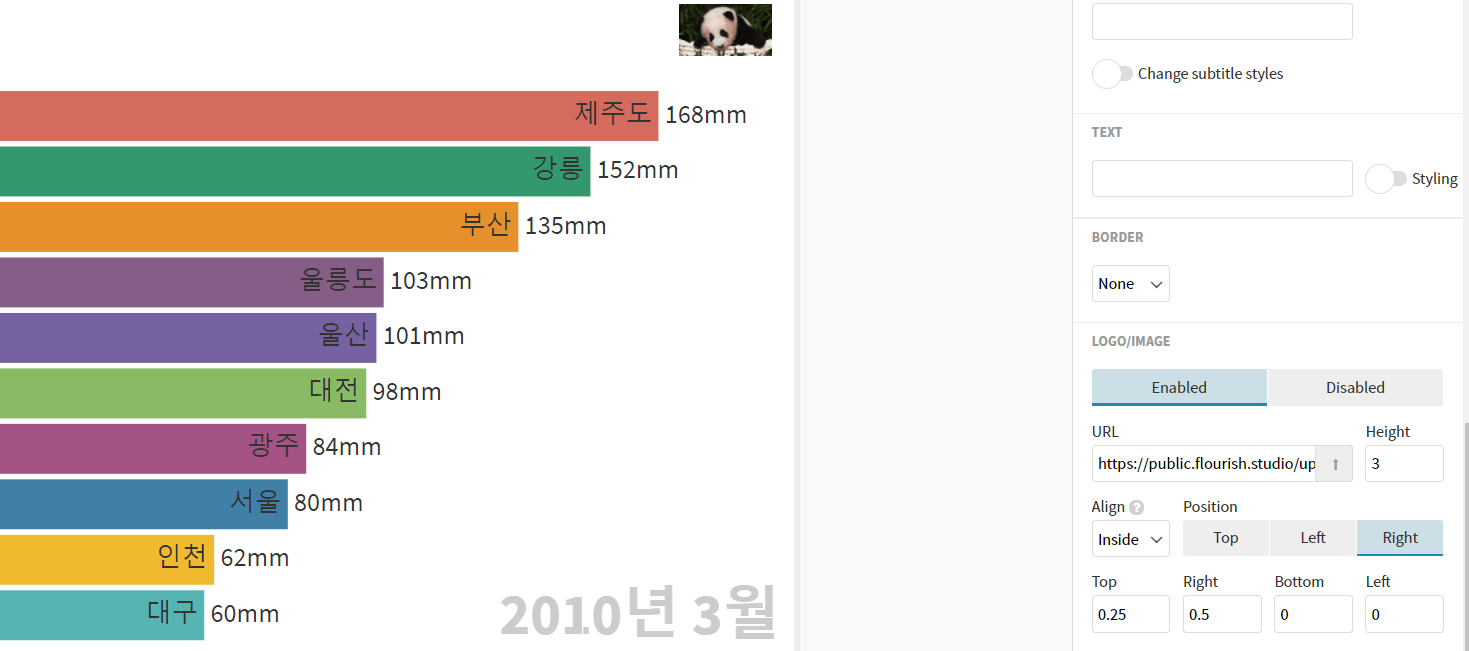
영상을 보면 그래프 상단에 대부분 자신의 유튜브 이미지나 로고가 같이 나오는 영상이 많습니다. 해당 이미지는 동영상 편집으로 가능하지만, 이 사이트는 자신의 로고를 넣는 기능도 같이 있습니다. Header의 Logo를 Enabled로 바꾸고 원하는 로고 이미지를 업로드합니다.
- 그래프에 로고 넣기 : Header -> Logo/Image -> Enabled -> Url의 ↑클릭 -> 원하는 이미지 업로드

▼ 로고 이미지 업로드

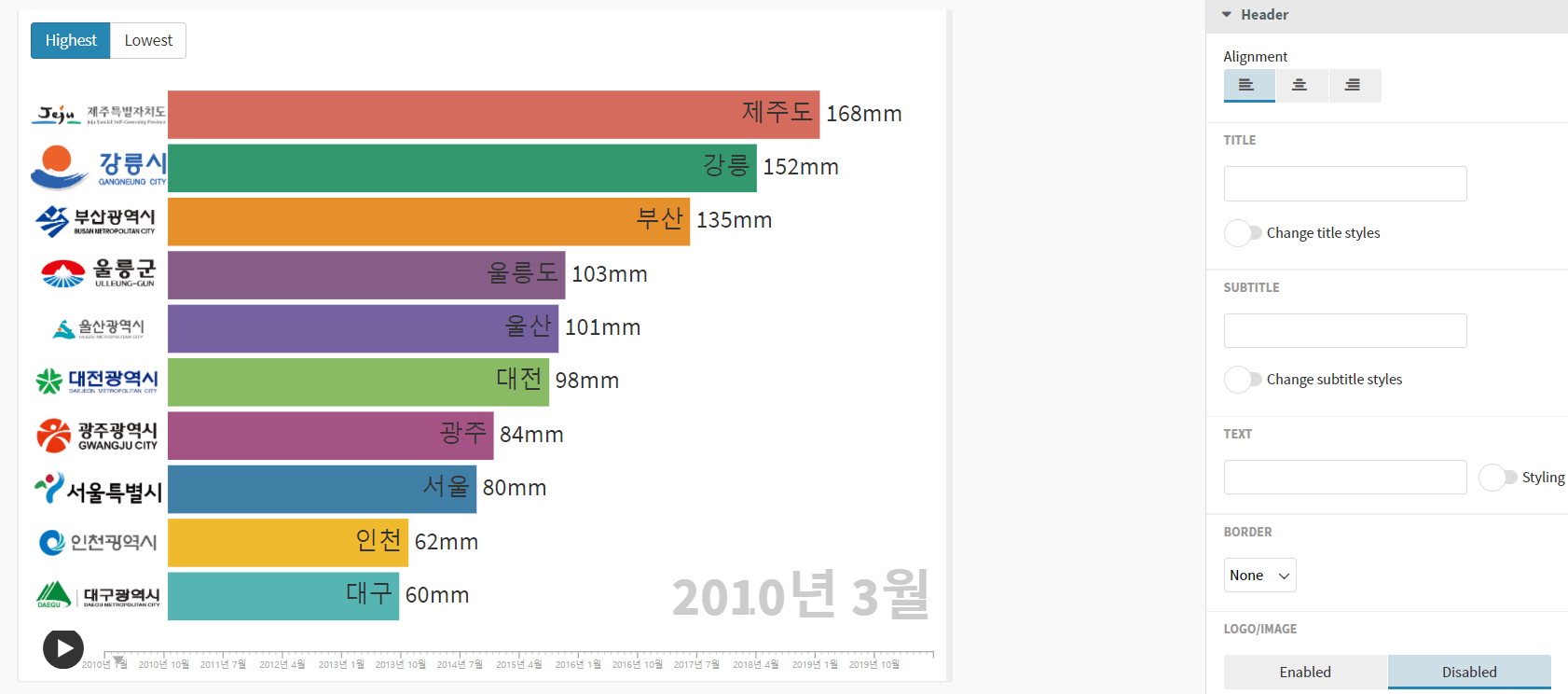
좌측 상단에 보이는 버튼은 해당 그래프를 내림차순으로 할지 올림 차순으로 할지 선택하는 기능입니다. 그래프는 bar메뉴에서 설정이 가능하므로 해당 버튼 기능은 필요 없습니다. Controls의 show sort control을 잠가서 해당 버튼을 지워줍니다.

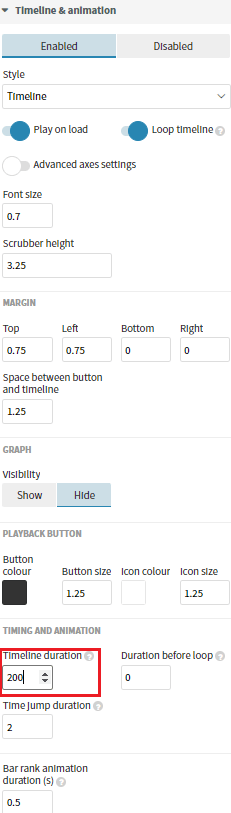
그래프 모양 및 라벨, 이미지의 설정이 끝나면 가장 중요한 그래프 시간 설정이 있습니다. TimeLine & animation에서 하단에 있는 Timing and Animation에서 Timelime duration을 설정합니다. 단위는 초(s)이며 values값이 들어가는 날짜가 많으면 값을 크게 작으면 적게 하는 것을 추천합니다.
날짜 변화량이 많은 그래프에서 초를 적게 주면 그래프는 빨라지고 반대로 변화량이 적은 그래프에서 그래프 시간을 길게 하면 그래프의 변화가 느려집니다. 해당 값은 preview에서 플레이 버튼을 클릭하면서 자신의 그래프에 맞는 시간을 찾는 방법이 좋습니다.
- 그래프 시간 설정 : Timeline & Animation -> Timing and Animiaton -> timeline duration
- timeline duration 값이 클수록 그래프는 느려지고 작을수록 그래프는 빨라짐

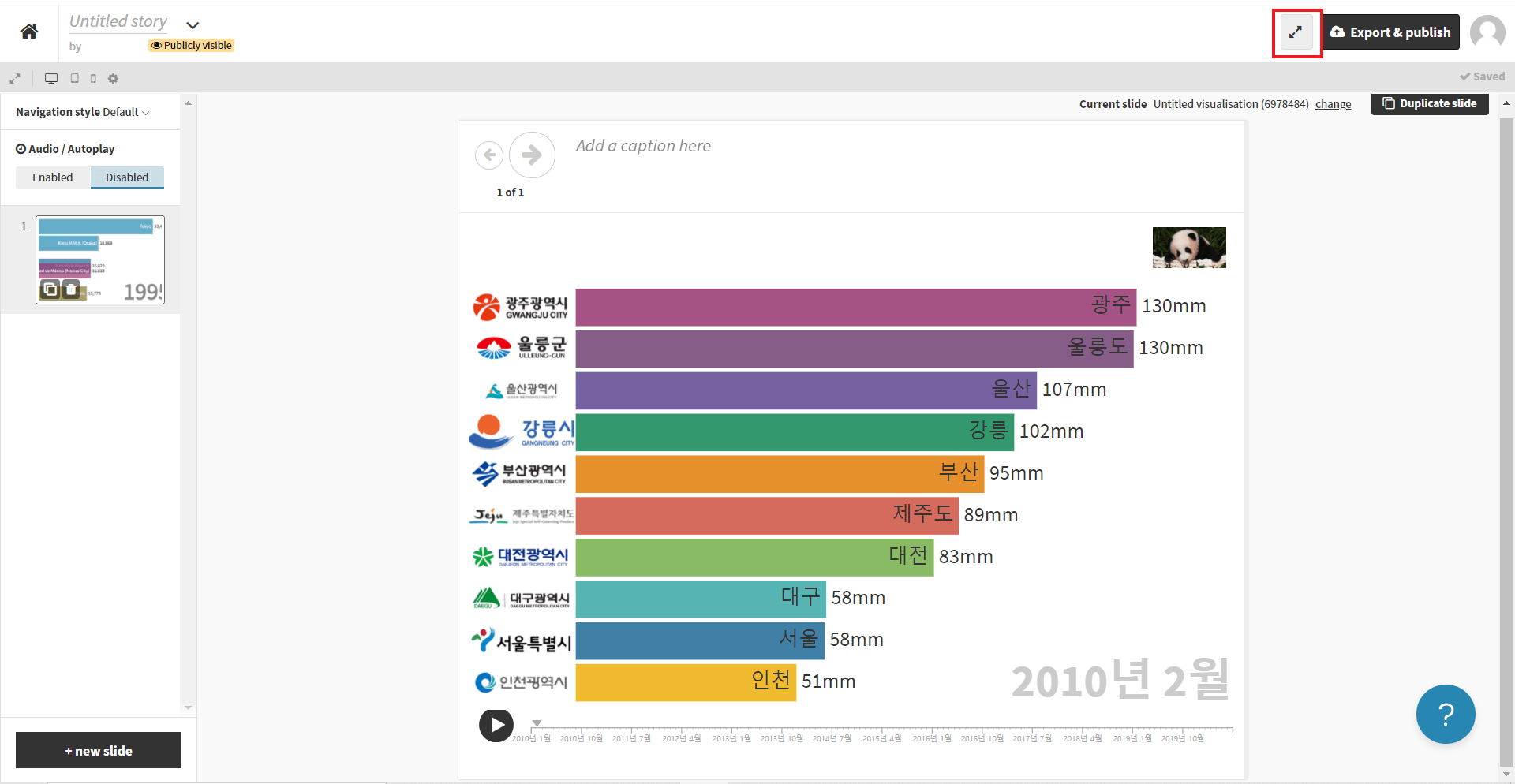
기본적인 세팅이 다 끝나면 우측 상단에 보이는 Create a story를 클릭해서 완성된 그래프를 확인합니다. 하나의 그래프만 작업했기 때문에 좌측에 한 슬라이드만 나오게 됩니다. 우측 상단의 화살표를 클릭해서 확대해줍니다.


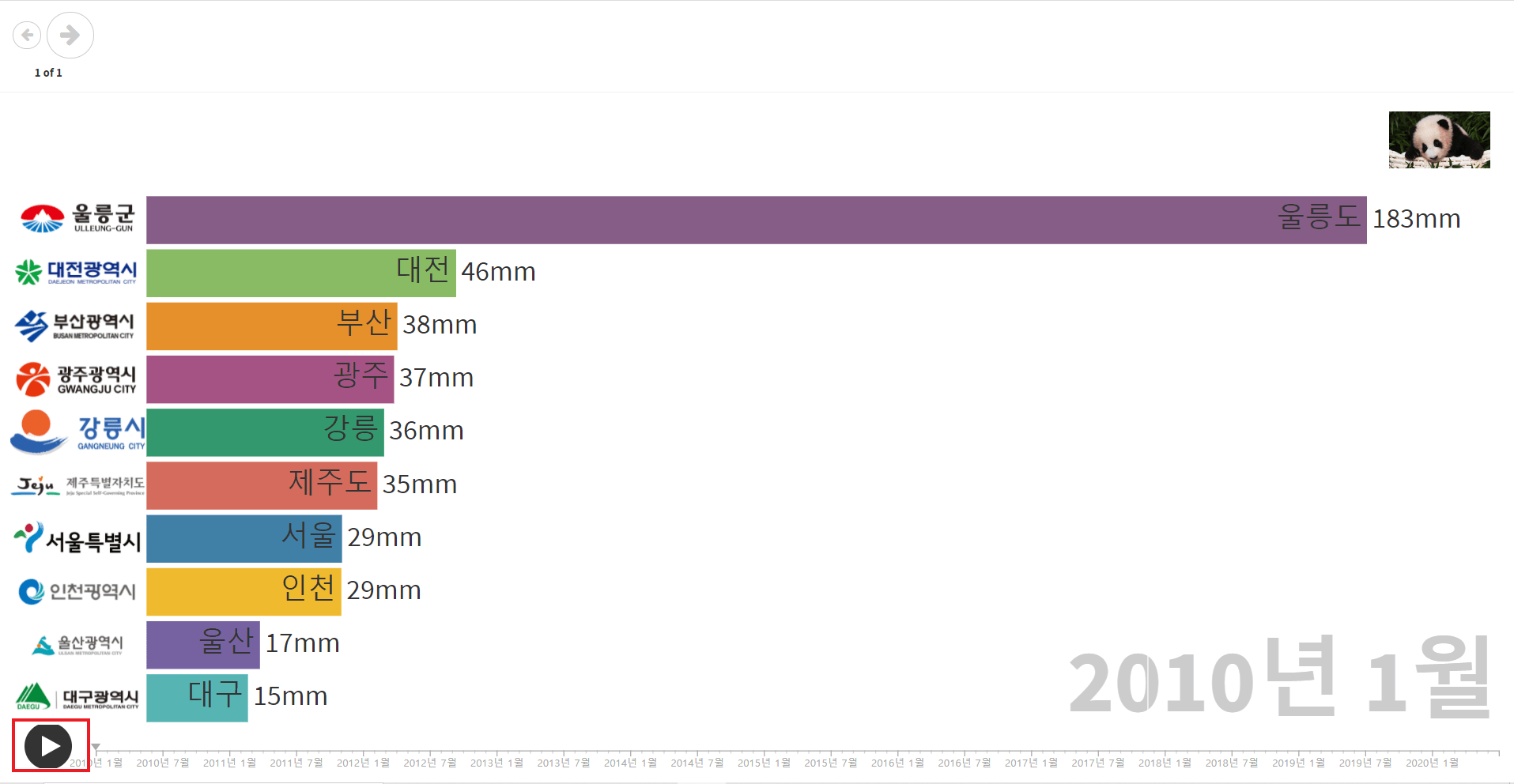
하단에 있는 플레이 버튼을 클릭해서 작업한 그래프를 녹화하여 편집하고 올리면 유튜브에 나오는 랭킹, 순위 변화에 따른 움직이는 그래프 영상 제작이 완료됩니다. 해당 그래프는 유튜브뿐만 아니라 다양한 분야에 이용이 가능하며 사이트에서 제공하는 다른 그래프도 유용하게 쓸 수 있으니 여러 가지를 사용해보시기 바랍니다.

▼ 완성한 그래프 영상 (200초는 길어서 약 1분 정도에서 편집하였습니다.)
2010년 ~ 2020년 한국 부자 순위 TOP 10
한국에서 가장 부자들 순위를 2010년부터 2020년까지 알아볼게요. 이름 옆에 * 는 자수성가를 의미합니다. 2010년 이건희 삼성 8조7927억 정몽구 현대 4조5633억 이재용 삼성 2조3373억 정몽준 현대중공
finepanda.tistory.com
2010년 ~ 2017년 이산화탄소 배출 국가 순위 TOP 10
2010년 ~ 2017년 이산화탄소 배출 국가 순위 TOP 10
안녕하세요 잡학소식입니다. 지구의 날 4월 22일을 맞아서 환경과 관련된 통계 자료를 들고 왔습니다. 지구의 날은 환경 오염 문제의 심각성을 알리기 위해 채택된 날로 1970년 미국 위스콘신주의
finepanda.tistory.com
2020년 한국 게임 유튜버 구독자수 순위 TOP 10
2020년 한국 게임 유튜버 구독자수 순위 TOP 10
유튜브 시장이 커지면서 유튜버들의 수도 늘어나고 기존 유튜버들의 구독자 수도 증가하고 있습니다. 이중에서도 인기 있는 게임 유튜버들의 구독자 수 변화입니다. 2020년 1월부터 12월을 기준
finepanda.tistory.com
'IT정보' 카테고리의 다른 글
| 없어진 네이버 실시간 검색어 순위 보는법 - 모바일 (0) | 2022.04.08 |
|---|---|
| 네이버앱 구버전과 신버전 차이점 (0) | 2021.08.31 |
| 카카오톡 멀티프로필 확인하는 방법 (0) | 2021.07.12 |
| 카카오톡 단톡방 팝업알림 끄기 (0) | 2021.06.20 |
| 왓챠 순위 사이트와 넷플릭스 차이점 (0) | 2021.06.10 |